Without any doubt, if you are looking for a free text editor, TextMate is the best text editor for Mac. You may find many free text editors for Windows but there are very few free applications which are available for Mac and TextMate is one of them. BlueGriffon is a new WYSIWYG content editor for the World Wide Web. Powered by Gecko, the rendering engine of Firefox 4, it’s a modern and robust solution to edit Web pages in conformance to the latest Web Standards. https://safelucky.netlify.app/free-photo-editor-for-mac-download.html.
As you were browsing blog.capterra.com something about your browser made us think you were a bot. There are a few reasons this might happen:

- You're a power user moving through this website with super-human speed.
- You've disabled JavaScript in your web browser.
- A third-party browser plugin, such as Ghostery or NoScript, is preventing JavaScript from running. Additional information is available in this support article.
To request an unblock, please fill out the form below and we will review it as soon as possible.
HTML is one of the easiest languages to learn. As easy as it is, it is not that fascinating when you have to write a whole bunch of code without any assistance whatsoever. There are many things that can easily go wrong. That being said you can make your life easier by using good HTML editor. Though there are many paid and free HTML editors, not many of them are open source. So, here are some of the best, free, and open source HTML editors that you should try.
Read: How to Use Dropbox to Host a Simple HTML Website
Open Source HTML Editors
1. Aptana Studio
Back when I was learning HTML and CSS, Aptana Studio is one of my favorites due to it being free, open source and filled to the brim with useful features. In case you are wondering, Aptana Studio is not your run-of-the-mill code editor. It is a full-blown IDE (Integrated Development Environment) that lets you play with web standards like HTML, CSS, and Javascript. Additionally, you can also deal with PHP, Python, and Ruby. Moreover, Aptana Studio has one of the best-integrated debugger using which you can inspect variables, set breakpoints, control execution, etc., to deal with bugs.
Apart from the usual features, Aptana Studio has built-in Git integration. If you already have a website, you can use the included Deployment Wizard to sync setups, upload and download files using FTP, SFTP, and FTPS protocols. When dealing with Ruby, you can use the same deployment wizard to automatically publish your applications.
Best photo editors for mac. Other features of Aptana Studio include but not limited to support for all major browsers, built-in terminal, layout and user interface customization, find and replace, one-click browser previews, detailed documentation, etc.
If you deal with a lot of HTML, CSS, and Javascript then you should definitely try Aptana Studio. It’s definitely one of my favorite open source Javascript editor as well.

Platform support: Aptana Studio supports Windows, MacOS, and Linux.
Price: free.
2. Notepad++
Notepad++ is one of the most popular code editors that is not only free but open source too. Though Notepad++ is not an IDE like Aptana Studio, it is a dedicated source code editor that has all the bells and whistles you’ll ever need. The user interface looks old but most users sware by Notepad++ thanks to its features and support for third-party plugins. Not to mention, Notepad++ is lightweight and doesn’t require much system resources. In fact, you can also download Notepad++ in portable format if you don’t want to install yet another software.
Obviously, being a full-fledged source code editor, it has syntax highlighting, syntax folding, and autocompletion. Most of all, it supports a wide range of languages, not just HTML, CSS, and Javascript.
Read: Best Notes App for Windows to Increase Productivity
Other features of Notepad++ include multi-view, support tabs, support for vertical tabs, ability to launch Notepad++ with different arguments, support for Regx, file zoom in and zoom out, bookmarks, find and replace, etc. Of all the features, Notepad++ has a pretty great Macro recording and playback functionality so that you can automate repeated tasks with ease.
If you don’t want a full HTML IDE and looking for a lightweight and open source alternative that can guide and assist you in building and managing HTML documents the Notepad++ is for you.
Platform support: Windows only ( it can run in Wine)
Price: Free.
3. Visual Studio Code
Visual Studio Code is my favorite code editor. I use it regularly to write and manage HTML, CSS, Javascript, PHP, and Python files. Some of the reasons I really like Visual Studio Code is that it is fast and lightweight. Most of all, it not only looks good but also make searching, installing, and uninstalling various extensions easy. All you have to do is click a single button.
Visual Studio Code has a built-in feature called IntelliSense which provides syntax highlighting and smart auto-completion for a variety of things like elements, variables, functions, etc. Though Visual Studio Code is primarily a source code editor, it has a built-in debugger to effectively deal with bugs. Also, Visual Studio Code has proper Git integration and makes it possible to stage files, make commits and review diffs as and when needed.
Unlike with other code editors, Visual Studio Code has Emmet built-in. This makes it easy to use the powerful Emmet HTML and CSS abbreviations and create dynamic snippets. Trust me, if you deal with a lot of HTML, Emmet will make your life easier. You can know more about Emmet abbreviations from here.
Platform: Visual Studio Code supports Windows, MacOS, and Linux.
Best Free Wysiwyg Html Editor For Mac
Price: Free.
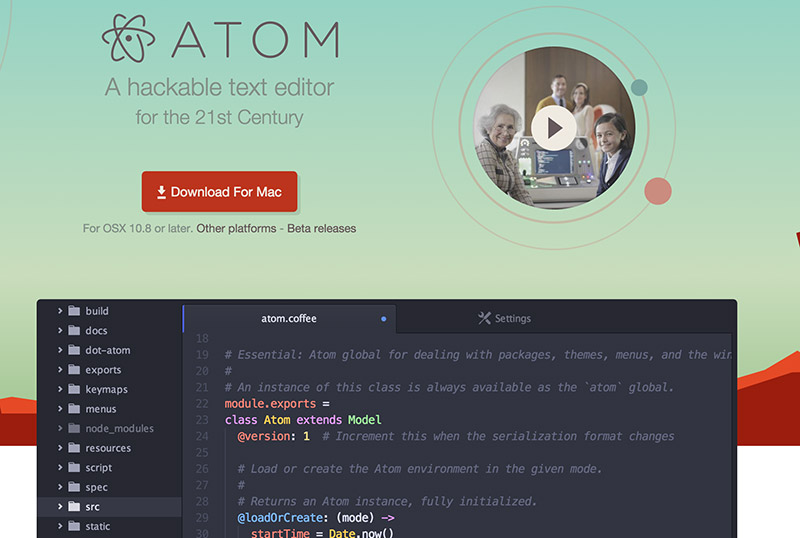
4. Atom Editor
Atom is developed by the same guys behind GitHub and touts itself as a hackable text editor. Just like Visual Studio Code, Atom is a source code editor rather than a full-blown IDE. That being said, you can get IDE functionality like document formatting, diagnostics, outline view, go to, hover to revel, etc., by simply installing the Atom IDE UI package using the built-in package manager.
BlueGriffon is a browser based editor where you can use it even when you’re offline. Html editor wysiwyg for mac.
Best Wysiwyg Html Editor
Other features of Atom include but not limited to support for Regx, powerful find and replace functionality, syntax highlighting, code folding, auto-completion, support plugins, Git and GitHub integration, built-in package manager, file system browser, ability to compare and edit code in multiple files using multiple panes, ability to customize the look and feel of the UI by changing theme and modifying different elements using CSS/Less, HTML, and JavaScript.
Most of all, Atom supports an awesome feature called Teletype which lets you collaborate with other developers in real-time. All you have to do is install the Teletype package using the built-in package manager and you are good to go.
If you work with Git and GitHub and looking for a code editor with solid integration then Atom is for you. Though, do remember, compare to other editors in this list, Atom is very slow to startup, which is a big and has a relatively high memory usage.
Platform support: Atom support Windows, Mac, and Linux.
Price: Free.
5. Brackets
If you are looking for a good and powerful tool that complements your web designing and front-end development then Brackets is for you. Brackets is built ground up to make life easier for web developers. I’ve used Brackets for a time and trust me, it makes writing and managing HTML, CSS, and JavaScript really easy.
One of my favorite feature of brackets is the live update. Meaning, it’ll automatically refresh the browser and load the latest saved version of a file open in the browser.
Web Editor auto-suggests them for you as you type, keeping tiny typos out of your code that could cause a fatal error. And using a plug-in system, you can add more options whenever you need them, and even create your own. Go ahead, take the HTML-CSS-Preview round trip. Forgotten the name of an HTML element, or even one of your own CSS classes? Web editor for mac.
Brackets has all the regular features you’d expect from a good code editor. Some of them include find and replace, quick edit, JSLint, support for LESS and SCSS, vertical and horizontal split view, Theseus integration, live preview, JS refactoring, wrap selection for try and catch, ability to create Getter and Setters with a single click, etc.
Wysiwyg Editor Download
Of all the features, support for inline editing is the best. Say you want to edit a specific CSS ID, just press a keyboard shortcut and Brackets will show all the CSS selectors with the same ID to make editing easy.
Best Html Editors For Mac
Just like other code editors, Brackets has a built-in Git integration and supports a wide range of extensions like Emmets, Beautify, Autoprefixer, W3 validation, etc.

Platform support: Brackets supports Windows, Mac, and Linux.
Price: Free.
If you think I missed any of your favorite open source HTML editors then comment below and share them with me.
Also read: Best Text Expander Apps for Windows (Free and Paid)
Comments are closed.